Chyberart - Pada tutorial blogger sebelumnya saya sudah pernah membahas tentang cara membuat 1 kolo dan 2 kolom dibawah header, Jika yang sudah pernah membaca artikelnya semoga masih ingat, jika anda lupa atau anda belum pernah membaca artikelnya silahkan baca artikelnya karena artikel kali ini berhubungan dengan artikel tersebut terutapa pada artikel cara membuat 2 kolom dibawah header.
Untuk menambahkan kolom diabawah header tidak jauh berbeda dengan cara menambah 2 kolom dibawah header. agar tidak bingung seperti apa yang saya maksut mudah langsung saja saya tunjukan bagaimana caranya.
- Pastikan anda masuk kehalaman blog anda
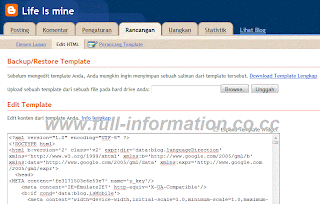
- Kemudian pilih Rancangan >Edit HTML
- Download lengkap template terlebih dahulu Nah untuk anda yang sudah membuat 2 kolom dibawah header pada tutorial sebelumnya anda tinggal menambahkan kode berikut
- Cari kode sebelumnya yang anda gunakan untuk membuat 2 kolom diabawah header ,kode sebelumnya adalah seperti ini
- Untuk mencari kode tersebut gunakan tombol ctrl+f atau F3
- Letakan kode tadi dibagian bawah kode diatas Sehingga susunannya menjadi seperti ini
- Kemudian simpan templat dan lihat hasilnya
<div id='box3' style='width: 35%; float: left; margin:0; text-align: left;'>Cara meletakannya :
<b:section class='box-widget' id='col3' preferred='yes' style='float:left;'/>
</div>
<div id='box-kolom-widget'>Ganti tulisan yang berwarna coklat menjadi 35% dan warna merah menjadi 30%
<div id='box1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col1' preferred='yes' style='float:left;'/>
</div> <div id='box2' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col2' preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/></div>
<div id='box-kolom-widget'>
<div id='box1' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='box3' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col3' preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
- Untuk yang belum pernah membuat 3 kolom header pada tutoraial sebelumnya, langkah-langkahnya adalah sebagai berikut
- Cari kode ]]></b:skin>
- Copas kode berikut dan letakan diatas kode ]]></b:skin>
- Selanjutnya Cari kode <div class='main-outer'> jika ada pengguna template lama cari kode <div id='main-wrapper'>
- Copy kode berikut dan paste di bagian atas kode <div class='main-outer'> atau <div id='main-wrapper'>
- Klik simpan Template dan Selesai
#box-kolom-widget { clear:both; } .box-widget { padding:0px 10px 10px 10px; border:1px dotted $bordercolor; }
<div id='box-kolom-widget'>
<div id='box1' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='box3' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col3' preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
Selamat mencoba dan semaga berhasil




0 komentar:
Posting Komentar